Getting started with JavaScript Blocks Editor (PXT) on Micro:Bit
By: ArtefactoIntro
JavaScript Blocks Editor (PXT) is a drag and drop editor for JavaScript available on the Micro:Bit.
JavaScript Blocks Editor (PXT) is an updated version of the Javascript Blocks environment on the Micro:bit and includes some additional features like peer-to-peer radio.
In this tutorial, we’re going to run and initial hello World script on our Micro:bit and also test out the hidden easter egg.
What you need
- Micro:bit and USB cable
How
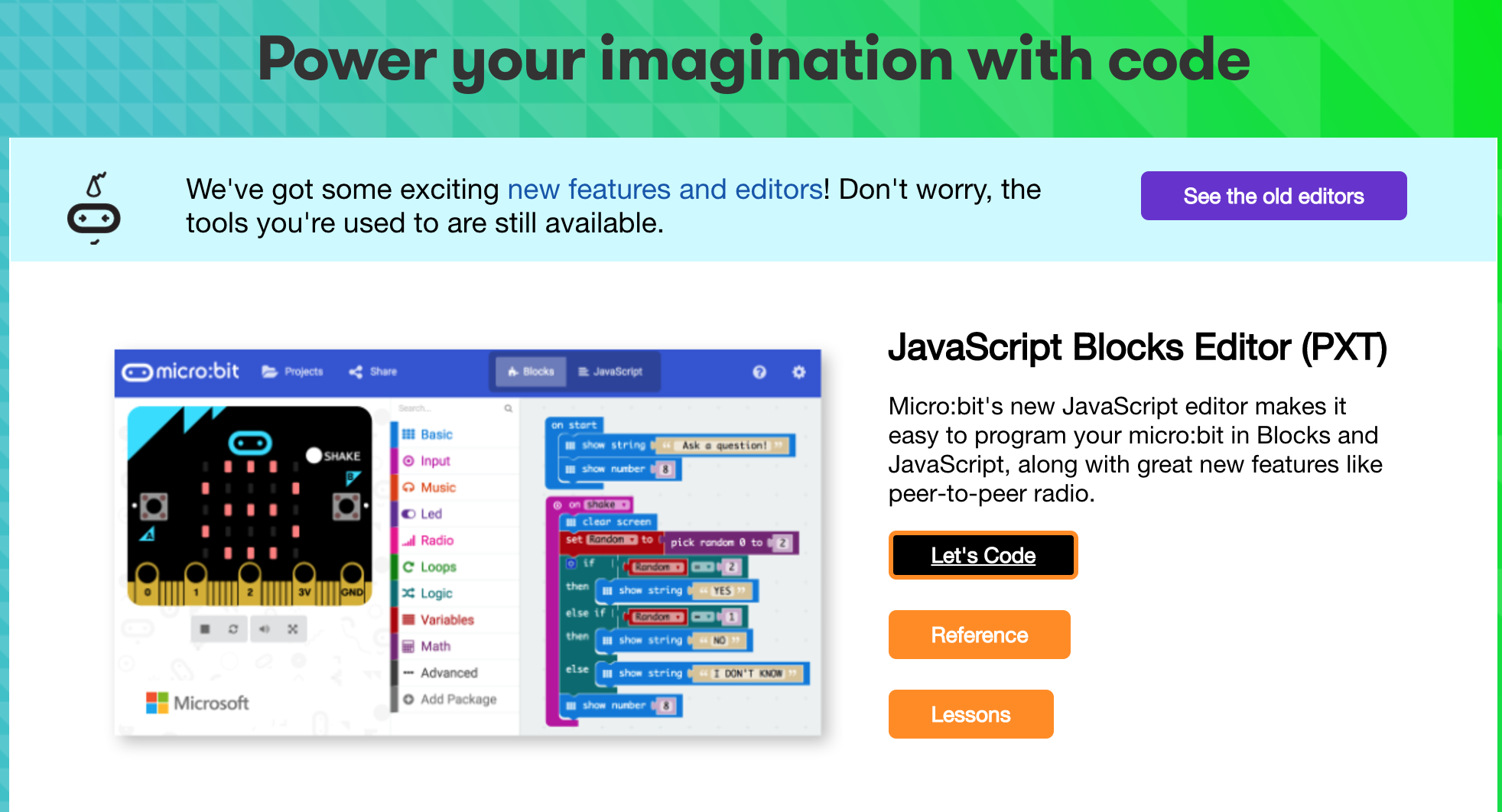
To open PXT, go to Microbit.org and click on ‘Let’s Code’ and then select Let’s Code from the JavaScript Blocks Editor (PXT) section.
(or you can go directly to pxt.microbit.org/)

Like other code editors on the MicroBit it comes with an introductory tutorial to help you get started.
Click on ‘Getting Started’ to view the PXT Tutorial.
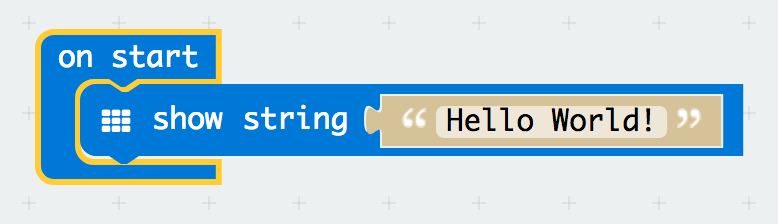
We’re going to create a simple ‘Hello World!’ demo to check that everything is working.
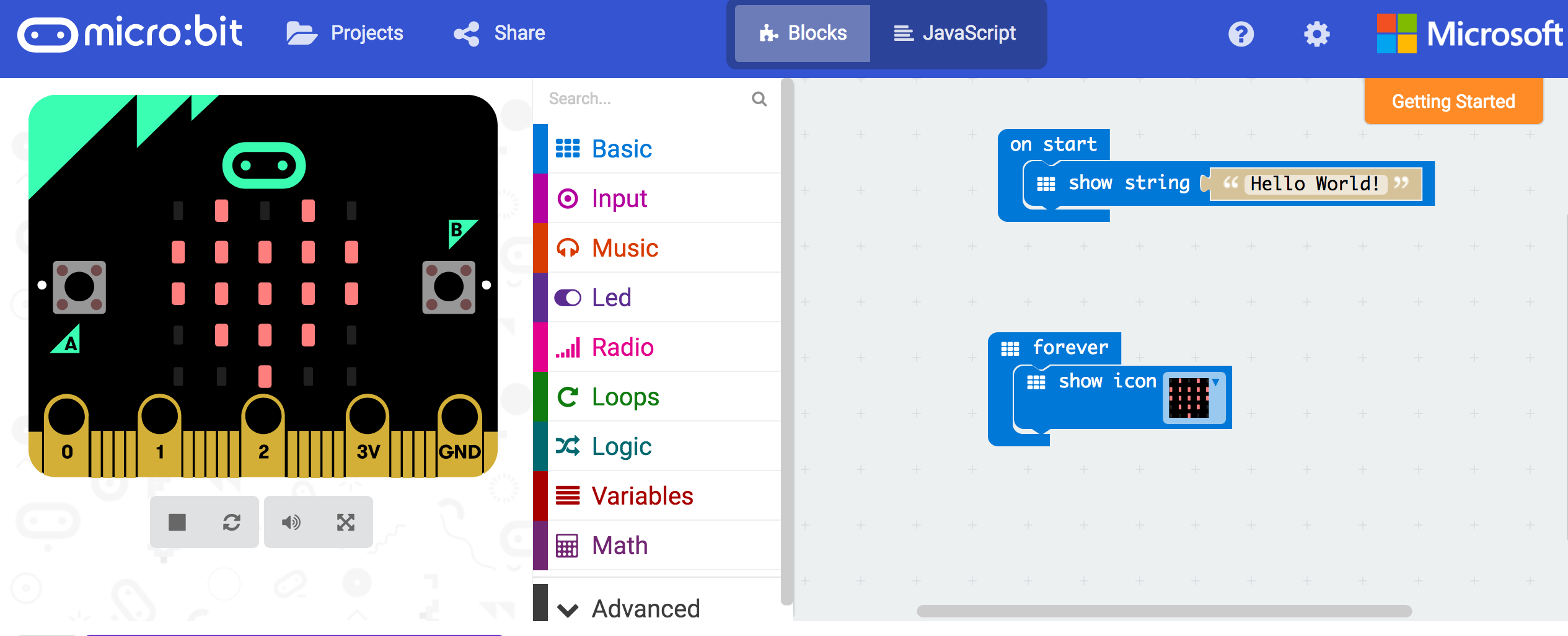
Our code blocks in this example can all be found in the ‘Basic’ category.
First, let’s add a On Start block. Anything within this block with run when the micro:bit is first connected or powered on.

Now, let’s also add a Forever block. This code will run until the device is switched off.
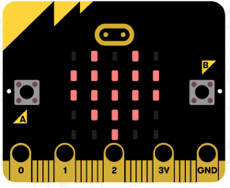
We can add a Show Icon block like this:
![]()
Now, save your code and upload it to your Mirco:bit board.

You should now see the “Hello, World!” text flash across the LED screen followed by the heart icon. The heart icon will say visible until we switch off the micro:bit or upload our next programme.
Subscribe
Subscribe to this blog via RSS.
Categories
Question 1
Ingredients 21
Recipes 26
Recent Posts
-
 Posted on 24 Jul 2017
Posted on 24 Jul 2017
-
 Posted on 20 Jun 2017
Posted on 20 Jun 2017
-
 Posted on 15 Jun 2017
Posted on 15 Jun 2017
-

Getting started with JavaScript Blocks Editor (PXT) on Micro:Bit
Posted on 10 May 2017
Popular Tags
Arduino (2) Microcontrollers (2) Makeymakey (6) Scratch (8) Coding (6) Software (3) Sketches (1) Ide (1) Raspberrypi (11) Linux (2) 3dprinting (1) Manufacturing (1) Vr (1) Virtual_reality (1) Google (1) Circuits (3) Littlebits (4) Kits (2) Keyboard (2) Inputs (1) Cli (1) Command-line (1) Magazine (1) Make (2) Events (4) Makerfaire (1) Wires (2) Equipment (2) Breadboard (1) Electronics (3) Audio (1) Soundplant (2) Planning (2) Funding (1) Ozobot (1) Creative-computing (1) Music (3) Sonicpi (3) Cloudbit (2) Thimble (1) Images (1) Html (2) Webmakers (2) Internet (1) Ifttt (1) Sensors (2) Css (1) Learntocode (4) Paint (1) Conductivity (2) Picoboard (2) Activities (1) Workshops (3) Families (1) Microbit (4) Javascript (2) Paper (1) Electricity (1) Display (1) Browser (1) Remote (1) Headless (1) Signage (2) Digital signage (2) Privacy (1) Security (1) Configuration (1) Tools (1) Troubleshooting (1) Bugs (1) Problem-based learning (1) Hex (1) Programs (1) Onboarding (1)