Create a calendar notifier with littleBits
Intro
Cloudbit is a LittleBits module that let’s you connect your LittleBits circuit with web services. This can be done via IFTTT, via the Cloud Control App or via the LittleBits API. Using IFTTT, you can connect to the CloutBit to control services like Twitter and Google Drive without needing to write any code.

IFTTT (If This Then That) is a service that lets you connect to web apps and services to automate processes using simple conditional statements in the format If This Than That. The ‘If This’ part of the recipe is the trigger while (…Then That.) is the response. These statements are collated as ‘recipes’ that you can share and reuse.
IFTTT to make it super easy to control web applications like Facebook, Twitter or Google Drive, or communicate via SMS and Gmail- all without writing a single line of code.
What you need
- LittleBits CloudBit Kit
- IFTTT Account
- Google Calendar or Office 360 Calendar
How
If this is the first time you have used your CloudBit, you need to first connect it to your wifi network via the Cloud Control. Go to the Cloud Control at http://control.littlebitscloud.cc and follow the instructions to connect to your network.
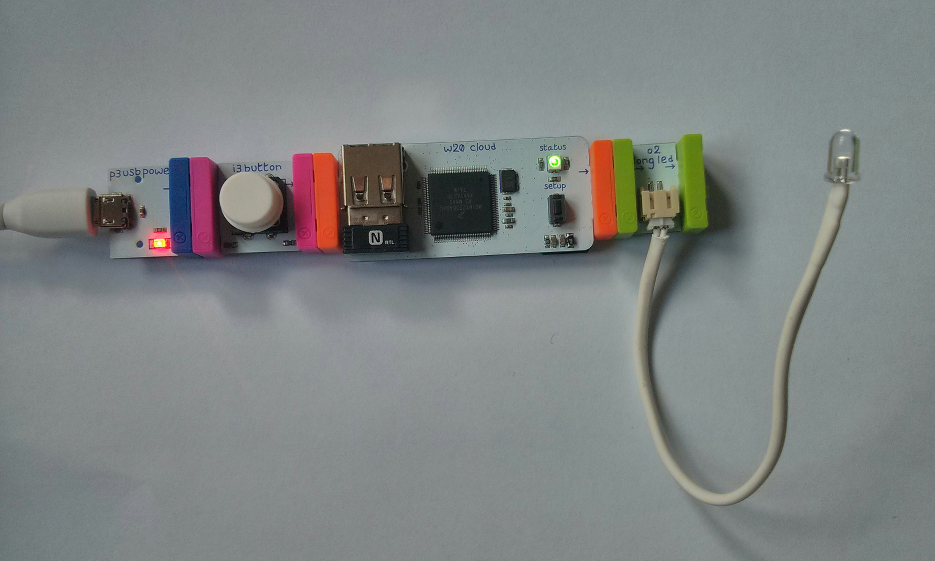
To test whether your CloudBit is correctly connected to the network, you need to set up a basic circuit. Put together the circuit by connecting the LittleBit power module (USB connected to the wall) to the CloudBit connector module. Connect this to a light output.
Your basic CloudBit circuit should look like this:

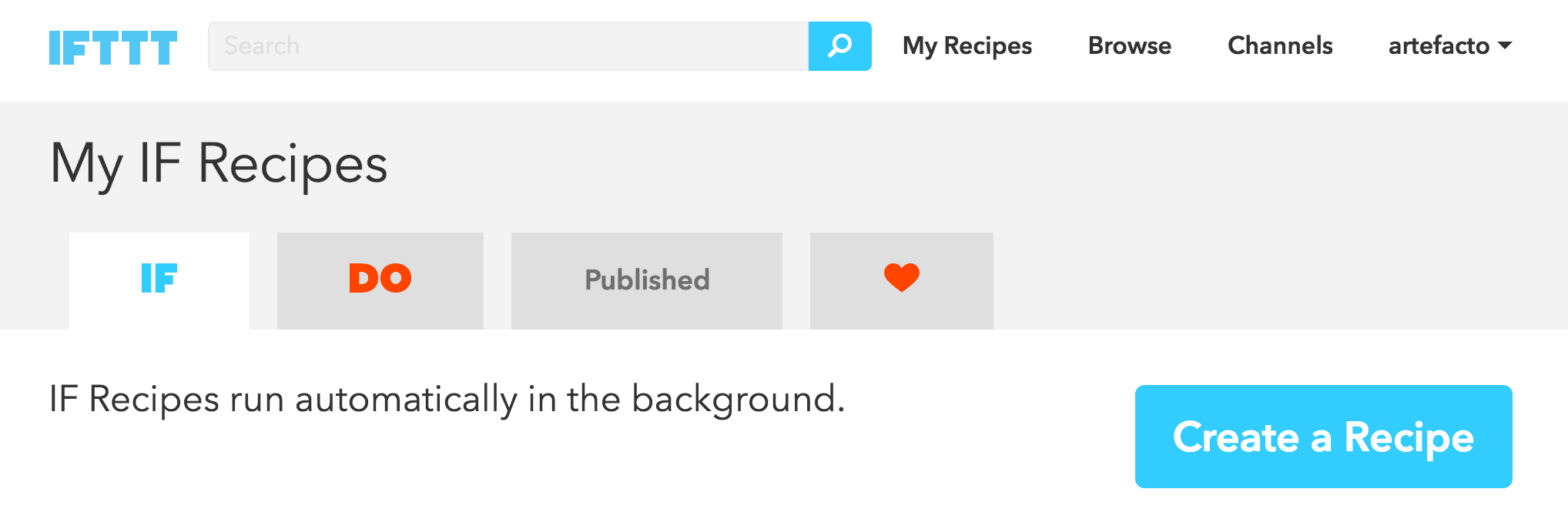
Log in to IFTTT and click on create recipe

First, we need to add a data source. This is the ‘this’ in the ifthisthenthat recipe.
Click on this and search for ‘Calendar’. You should get the option to connect the Google Calendar, Kyber or Office 365.
Select the Calendar channel you want to connect with.
If this is your first time connecting this Channel, IFTTT will request permission to access your calendar data. You need to approve this to continue.
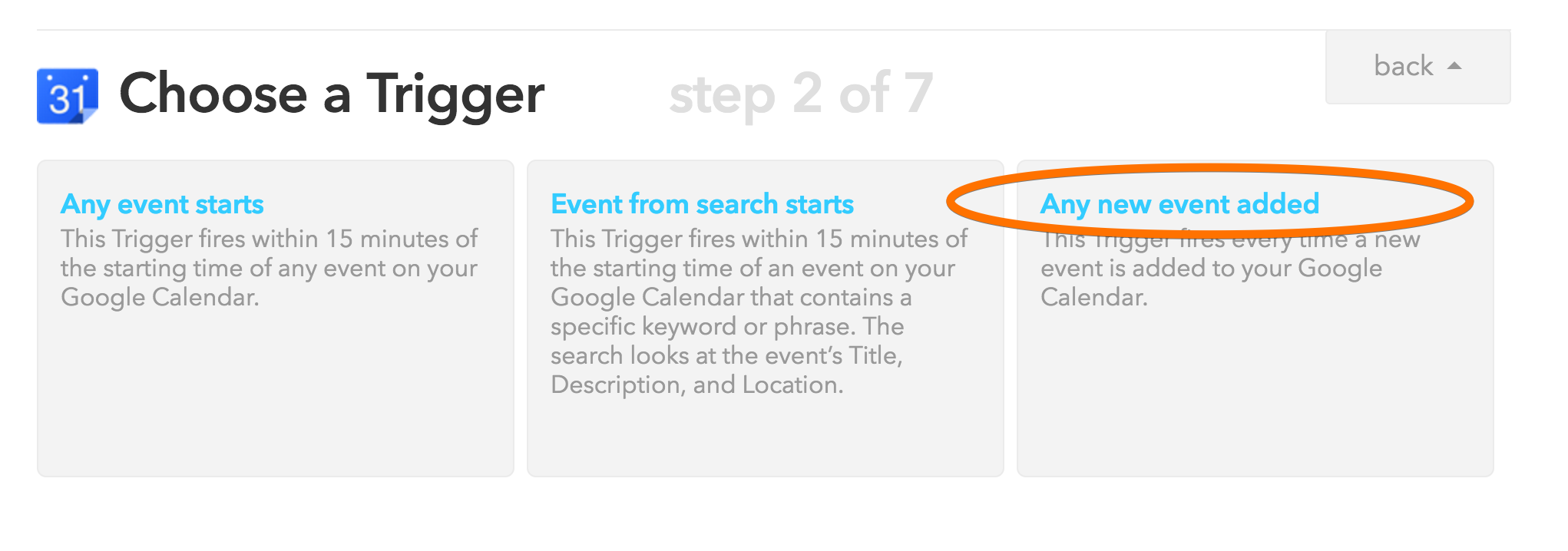
Once you’ve connected the channel, you need to select what type of trigger you want to use. This is what sends the signal for your recipe to fire and can be the beginning of an event, a new calendar appointment added or based on the start of events matching a particular keyword.
In this example we’re going to set the trigger to be when a new event is added to our calendar.

Because there’s no additional fields to set for this trigger, we can just click Create Trigger to skip step 3 of our recipe setup.
It’s now time to set the follow up action for our recipe. The that of the equation.

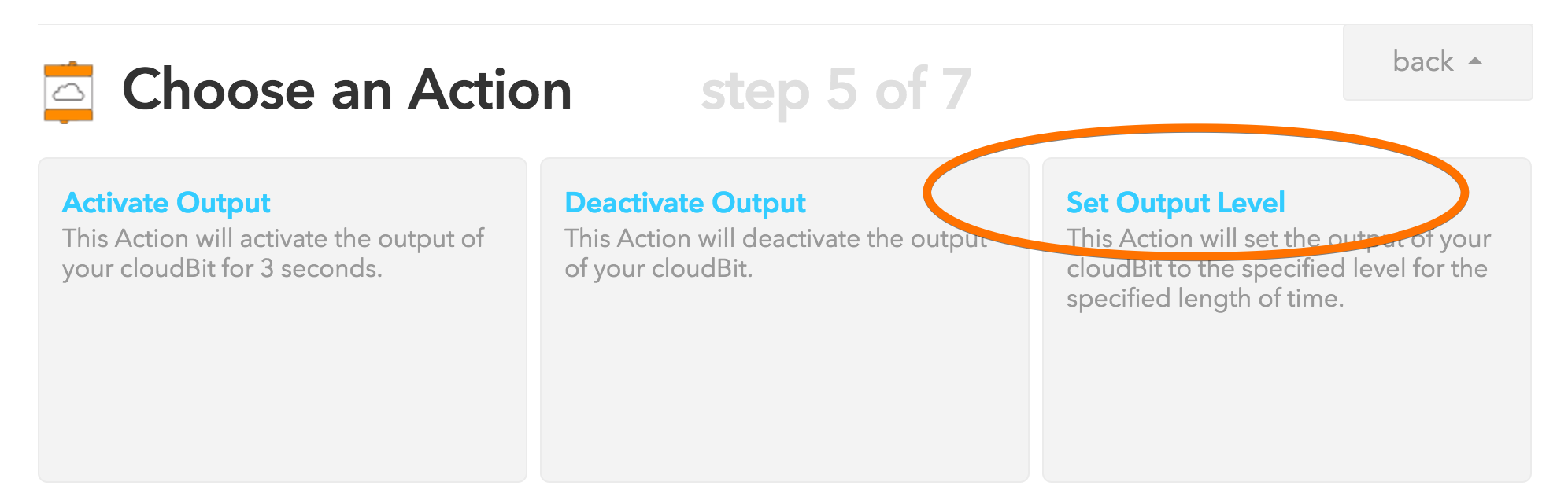
Click on that and search for the LittleBits Action channel. Clicking on the LittleBits channel gives you three options for your action.

The Activate Output option activates your LittleBits module output for 3 seconds while the Deactivate Output option will basically switch off the output of your module.
The Set Output option gives us a few more options to work with so we are going to select this one.
You need to select your CloudBit module from the dropdown list. This is the name you gave your CloudBit when you first set it up.
Next, set the output level. As we’re using an LED, we can set the output to 100%.
And we want the duration of the notification light to be long enough for us to notice it, so we can set this to 15 seconds.
Once your action is set, you can click the Create Action button.
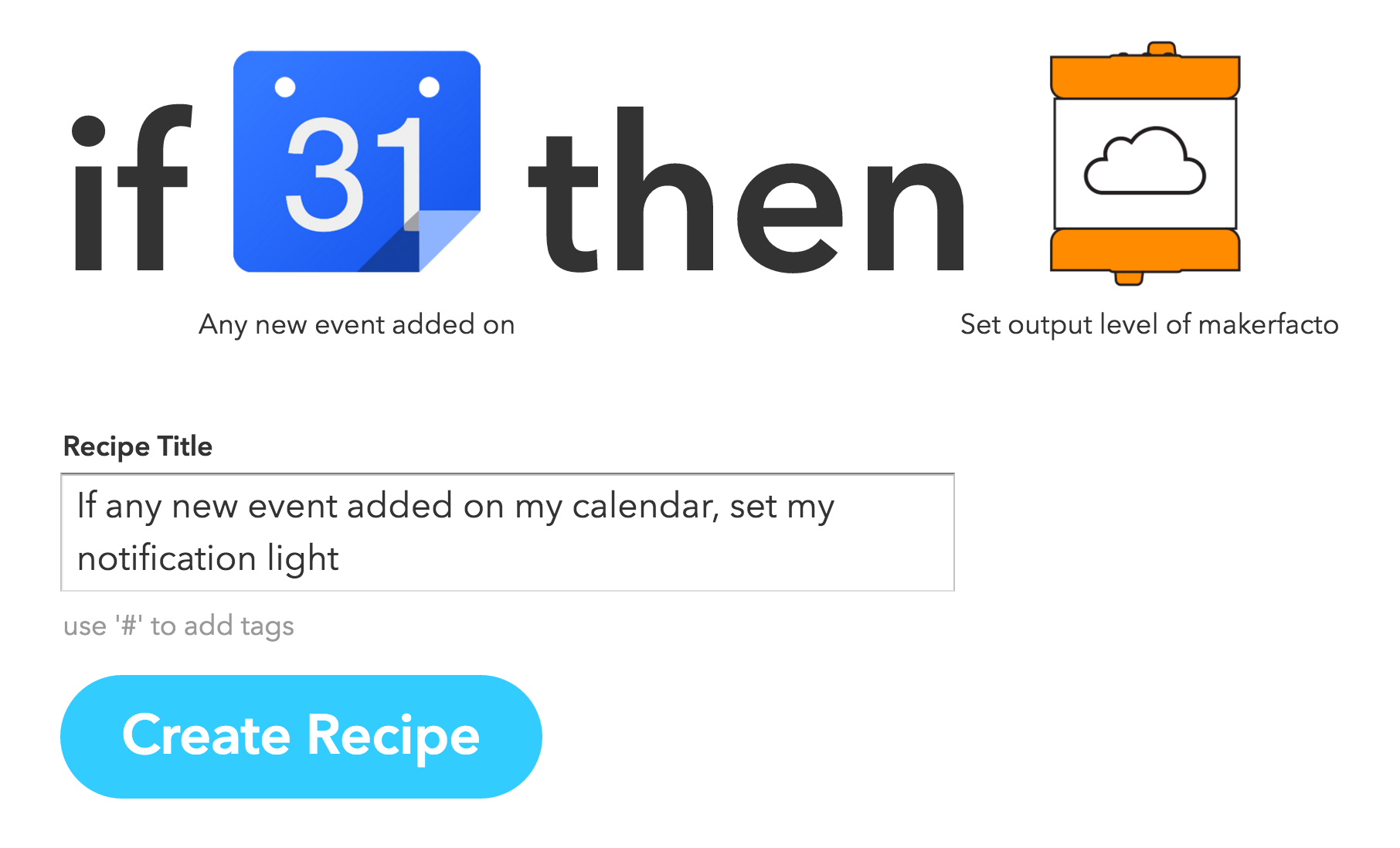
Now, give your recipe a meaningful name and click Create Recipe.

You’ll then be redirected to the recipe page where you can test it out by clicking on ‘Check Now’. You can also view the recipe log to make sure everything is running ok.

If your recipe is running ok, add a new event to your calendar and watch your LED light turn on to notify you.
Subscribe
Subscribe to this blog via RSS.
Categories
Question 1
Ingredients 21
Recipes 26
Recent Posts
-
 Posted on 24 Jul 2017
Posted on 24 Jul 2017
-
 Posted on 20 Jun 2017
Posted on 20 Jun 2017
-
 Posted on 15 Jun 2017
Posted on 15 Jun 2017
-

Getting started with JavaScript Blocks Editor (PXT) on Micro:Bit
Posted on 10 May 2017
Popular Tags
Arduino (2) Microcontrollers (2) Makeymakey (6) Scratch (8) Coding (6) Software (3) Sketches (1) Ide (1) Raspberrypi (11) Linux (2) 3dprinting (1) Manufacturing (1) Vr (1) Virtual_reality (1) Google (1) Circuits (3) Littlebits (4) Kits (2) Keyboard (2) Inputs (1) Cli (1) Command-line (1) Magazine (1) Make (2) Events (4) Makerfaire (1) Wires (2) Equipment (2) Breadboard (1) Electronics (3) Audio (1) Soundplant (2) Planning (2) Funding (1) Ozobot (1) Creative-computing (1) Music (3) Sonicpi (3) Cloudbit (2) Thimble (1) Images (1) Html (2) Webmakers (2) Internet (1) Ifttt (1) Sensors (2) Css (1) Learntocode (4) Paint (1) Conductivity (2) Picoboard (2) Activities (1) Workshops (3) Families (1) Microbit (4) Javascript (2) Paper (1) Electricity (1) Display (1) Browser (1) Remote (1) Headless (1) Signage (2) Digital signage (2) Privacy (1) Security (1) Configuration (1) Tools (1) Troubleshooting (1) Bugs (1) Problem-based learning (1) Hex (1) Programs (1) Onboarding (1)