Getting started with Code Kingdoms on Micro:bit
Intro
Code Kingdoms (aka CK) is a drag and drop editor for JavaScript available on the Micro:Bit.
Like other code editors on the MicroBit it comes with an introductory tutorial to help you get started which is what we’re going to work through now.
What you need
- Micro:bit and USB cable
How
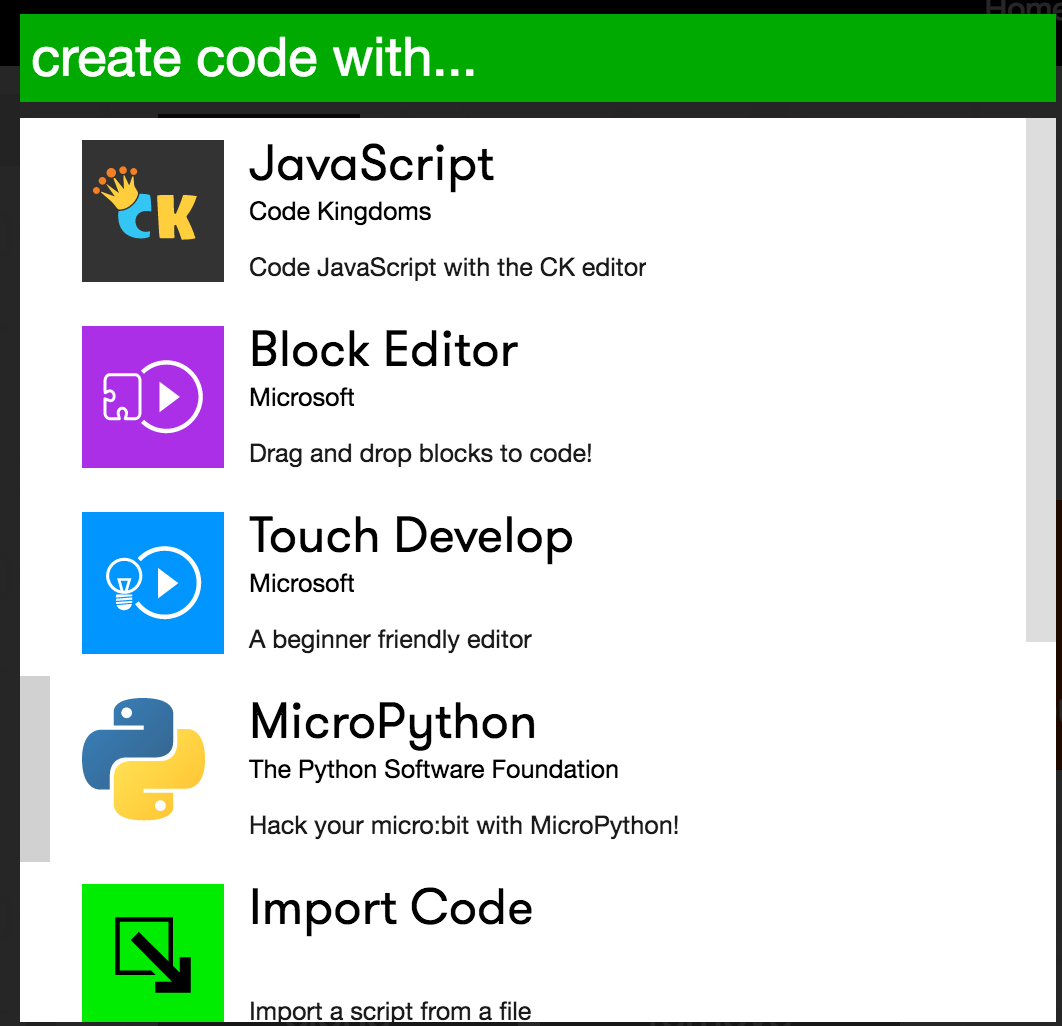
To open Code Kingdoms, click on ‘Create Code’ and select Code Kingdoms from the available options.

If it’s the first time you’ve opened this editor, it will prompt you to a complete a tutorial but otherwise you can open a tutorial from the list available in the menu.

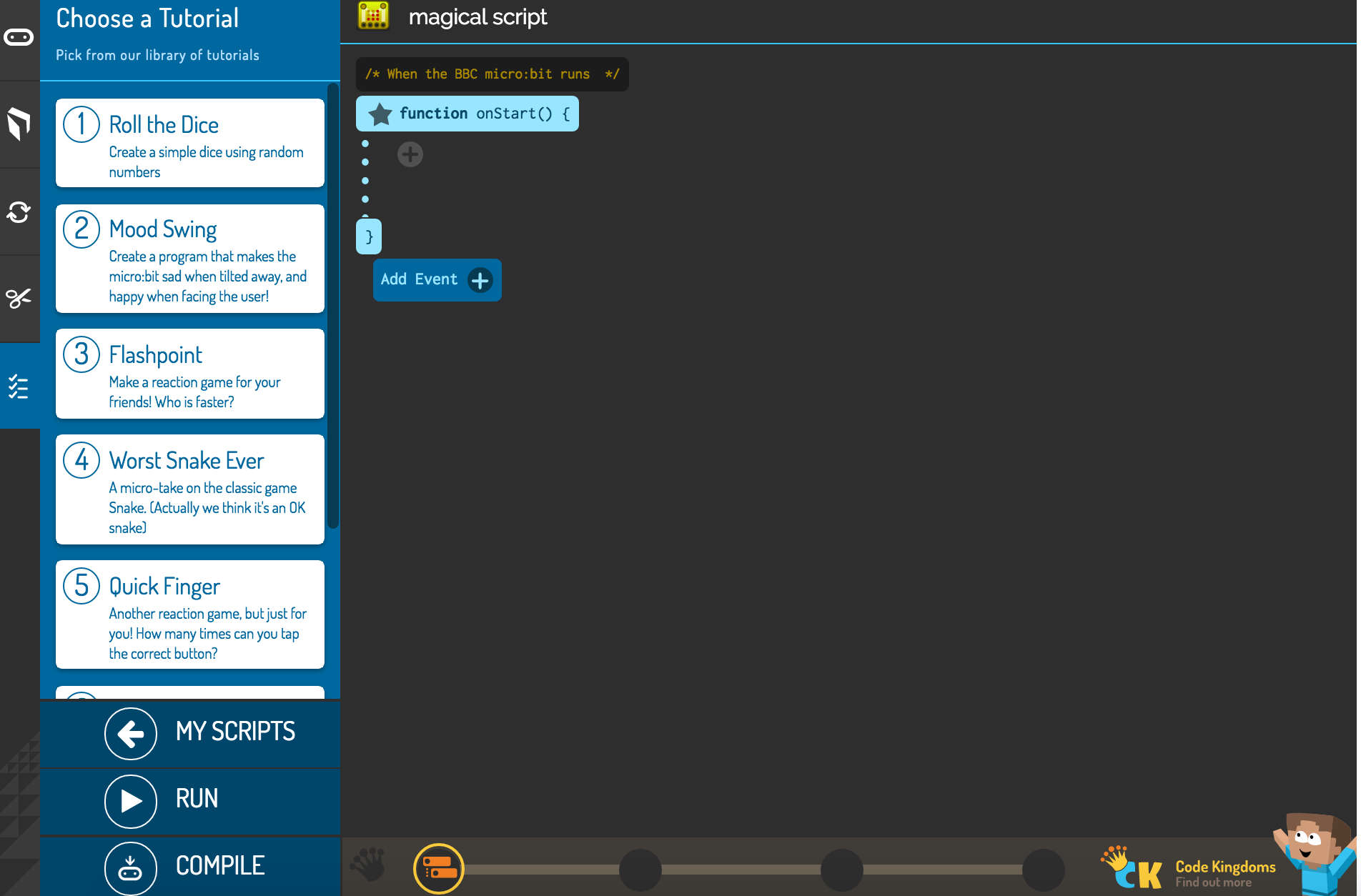
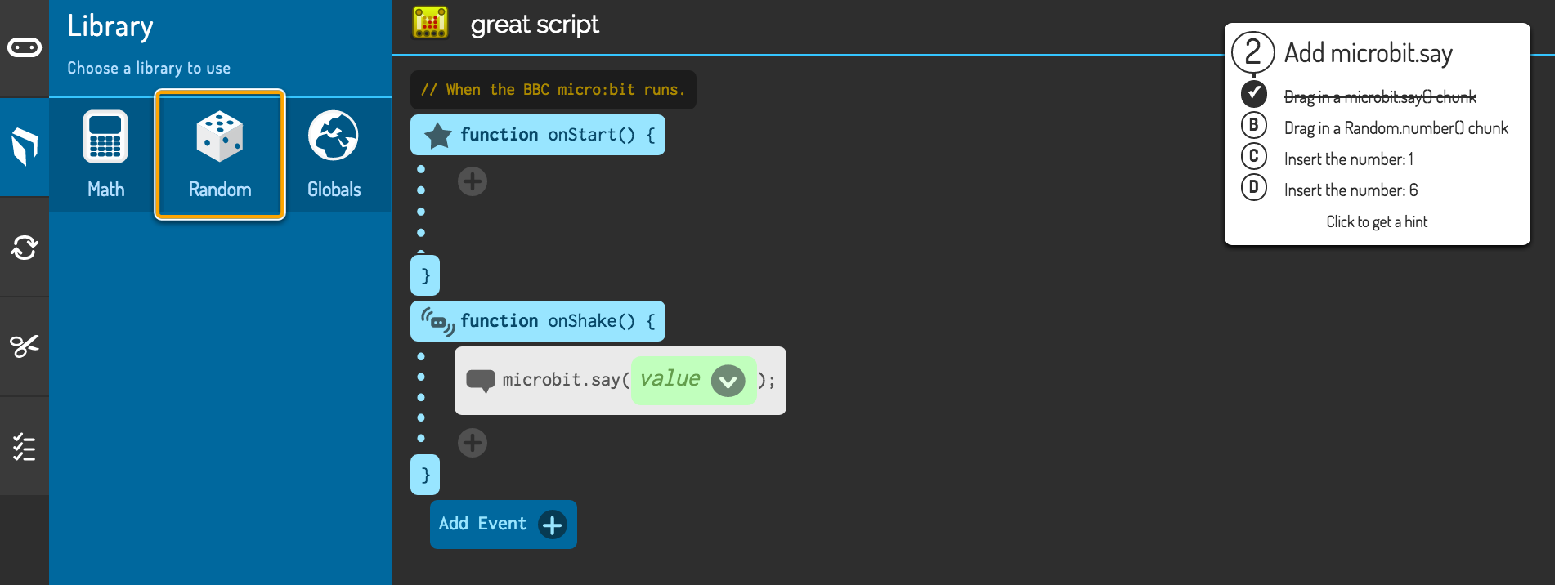
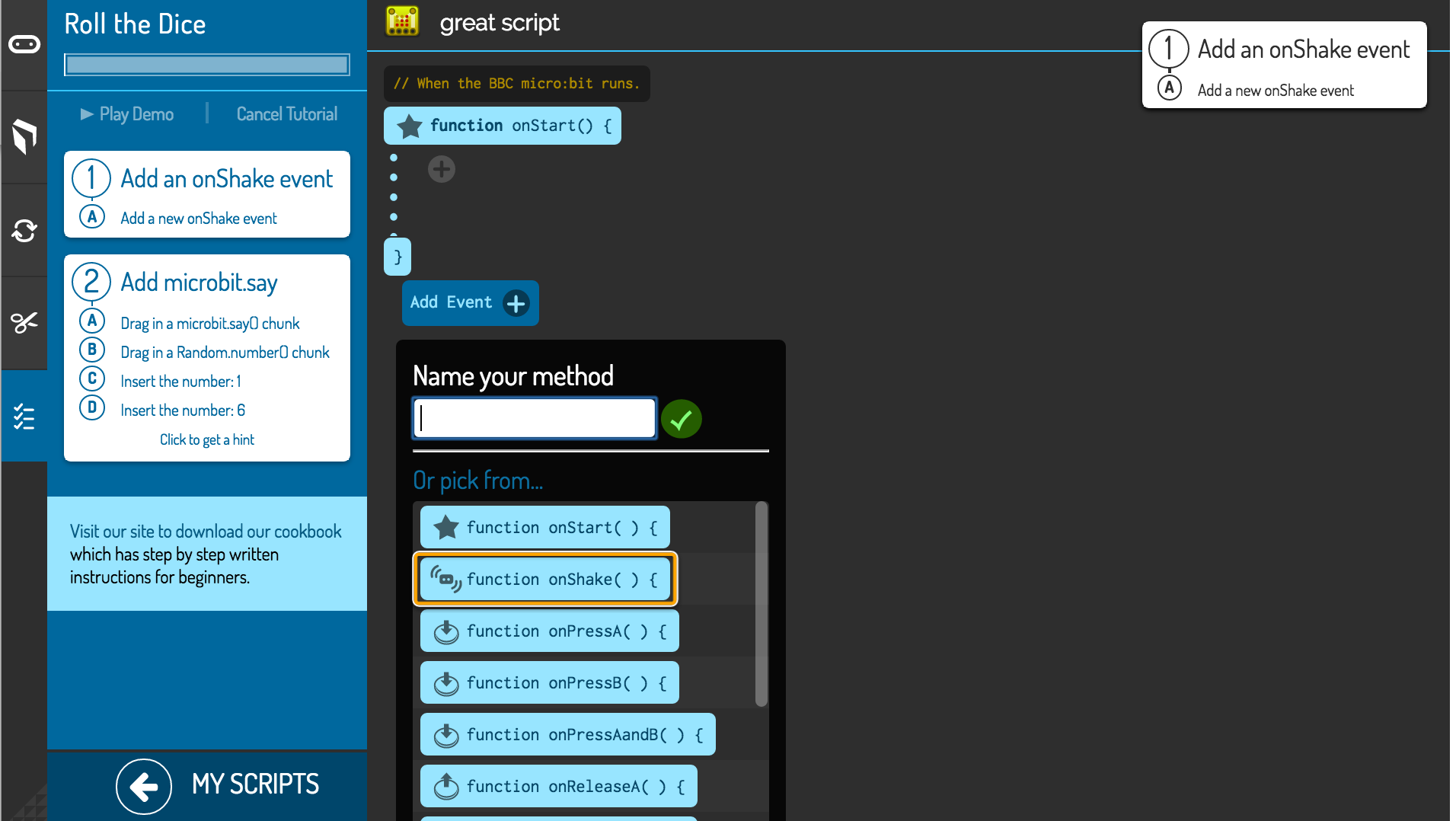
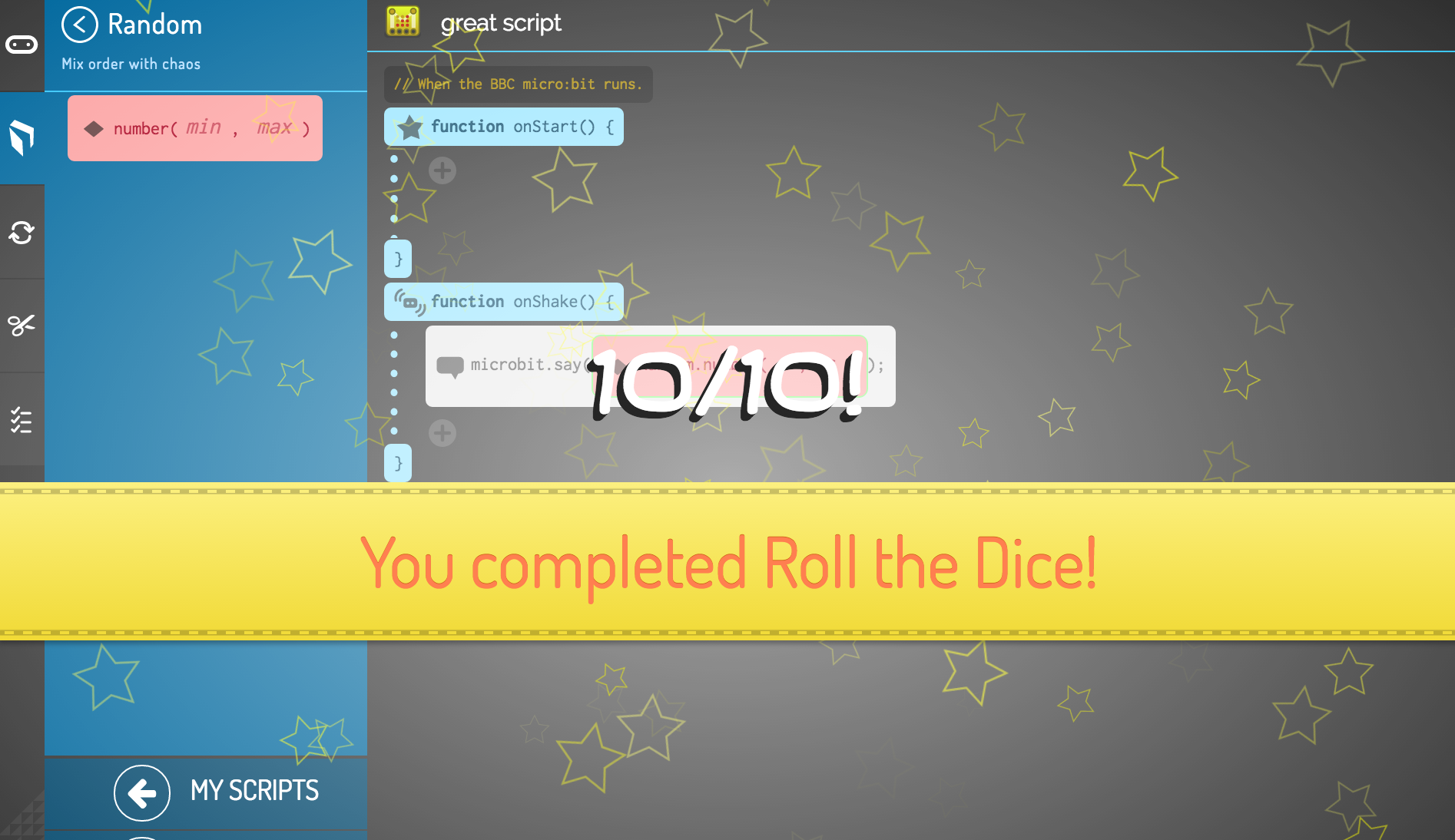
The tutorial will walk you through the steps you need to take to create the example script - though it’s not always clear where the required code block is located.
Each completed step will be crossed off as you move onto the next one.

The required script block or ‘chunk’ will be highlighted in orange to help you identify it

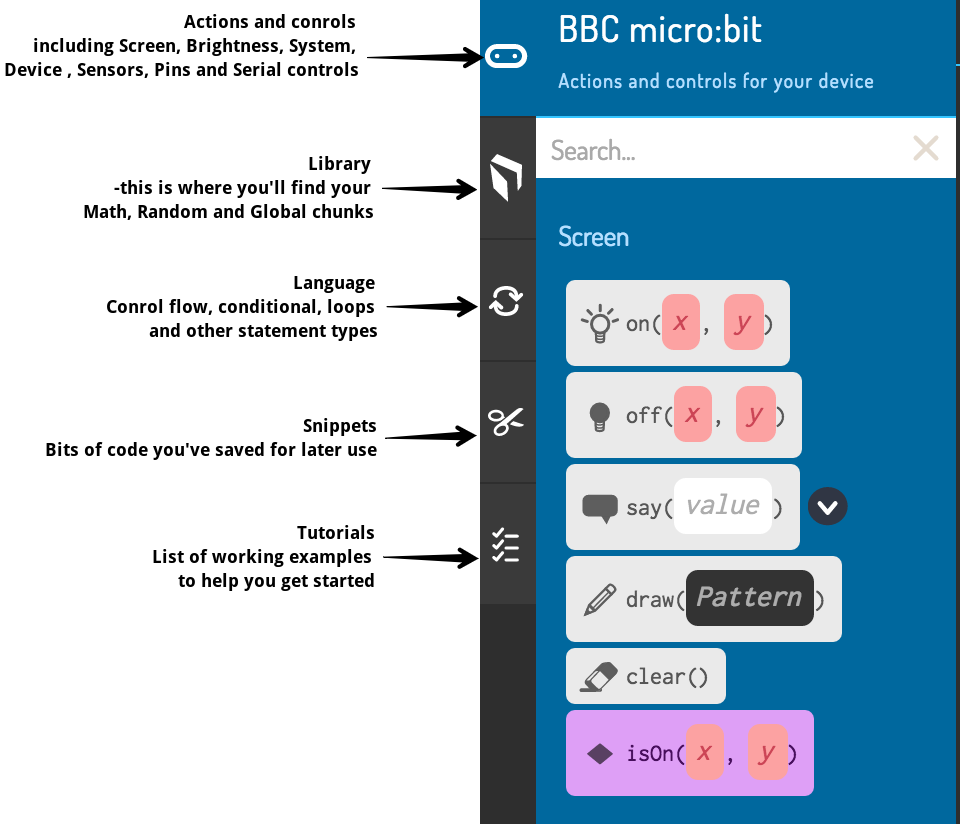
It can take some time to get used to how the code blocks are organised. You have the Actions and Controls, Library, Language and Snippets menus as well as the list of tutorials available

You can restart or continue the tutorial at any stage by returning to edit your script and clicking on the tutorial name again.

huzzah!
Subscribe
Subscribe to this blog via RSS.
Categories
Question 1
Ingredients 21
Recipes 26
Recent Posts
-
 Posted on 24 Jul 2017
Posted on 24 Jul 2017
-
 Posted on 20 Jun 2017
Posted on 20 Jun 2017
-
 Posted on 15 Jun 2017
Posted on 15 Jun 2017
-

Getting started with JavaScript Blocks Editor (PXT) on Micro:Bit
Posted on 10 May 2017
Popular Tags
Arduino (2) Microcontrollers (2) Makeymakey (6) Scratch (8) Coding (6) Software (3) Sketches (1) Ide (1) Raspberrypi (11) Linux (2) 3dprinting (1) Manufacturing (1) Vr (1) Virtual_reality (1) Google (1) Circuits (3) Littlebits (4) Kits (2) Keyboard (2) Inputs (1) Cli (1) Command-line (1) Magazine (1) Make (2) Events (4) Makerfaire (1) Wires (2) Equipment (2) Breadboard (1) Electronics (3) Audio (1) Soundplant (2) Planning (2) Funding (1) Ozobot (1) Creative-computing (1) Music (3) Sonicpi (3) Cloudbit (2) Thimble (1) Images (1) Html (2) Webmakers (2) Internet (1) Ifttt (1) Sensors (2) Css (1) Learntocode (4) Paint (1) Conductivity (2) Picoboard (2) Activities (1) Workshops (3) Families (1) Microbit (4) Javascript (2) Paper (1) Electricity (1) Display (1) Browser (1) Remote (1) Headless (1) Signage (2) Digital signage (2) Privacy (1) Security (1) Configuration (1) Tools (1) Troubleshooting (1) Bugs (1) Problem-based learning (1) Hex (1) Programs (1) Onboarding (1)