Create a conversation with Scratch
Intro
With Scratch, you can create simple stories using different characters. In this example, we will create a simple conversation between two characters.
If you’re not familiar with the Scratch editor interface, see this intro.
This is what we are building (though this is just an outline that you can create your own story from)

How
The first thing to do is to choose your ‘Sprite’. To remove the default Sprite (Scratch cat), right-click on the sprite icon and choose ‘Delete’.
![]()
You can then add a new sprite from the sprite gallery.
![]()
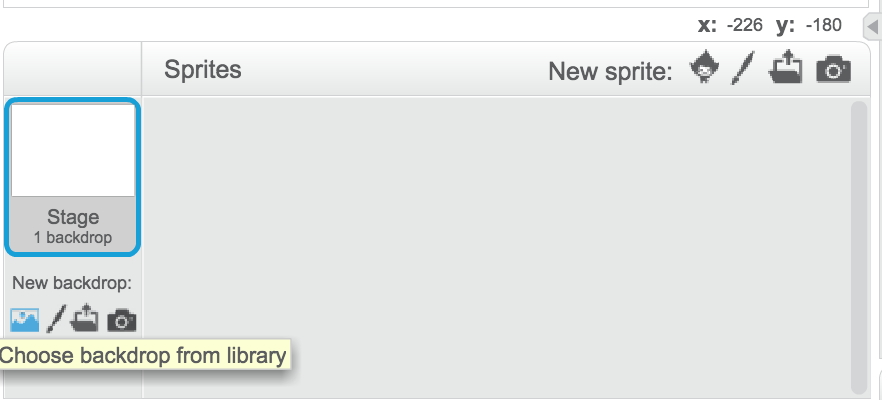
We can add a backdrop to help set the scene for our conversation to take place. Click on the ‘New backdrop’ option and choose where you’d like to set your story.

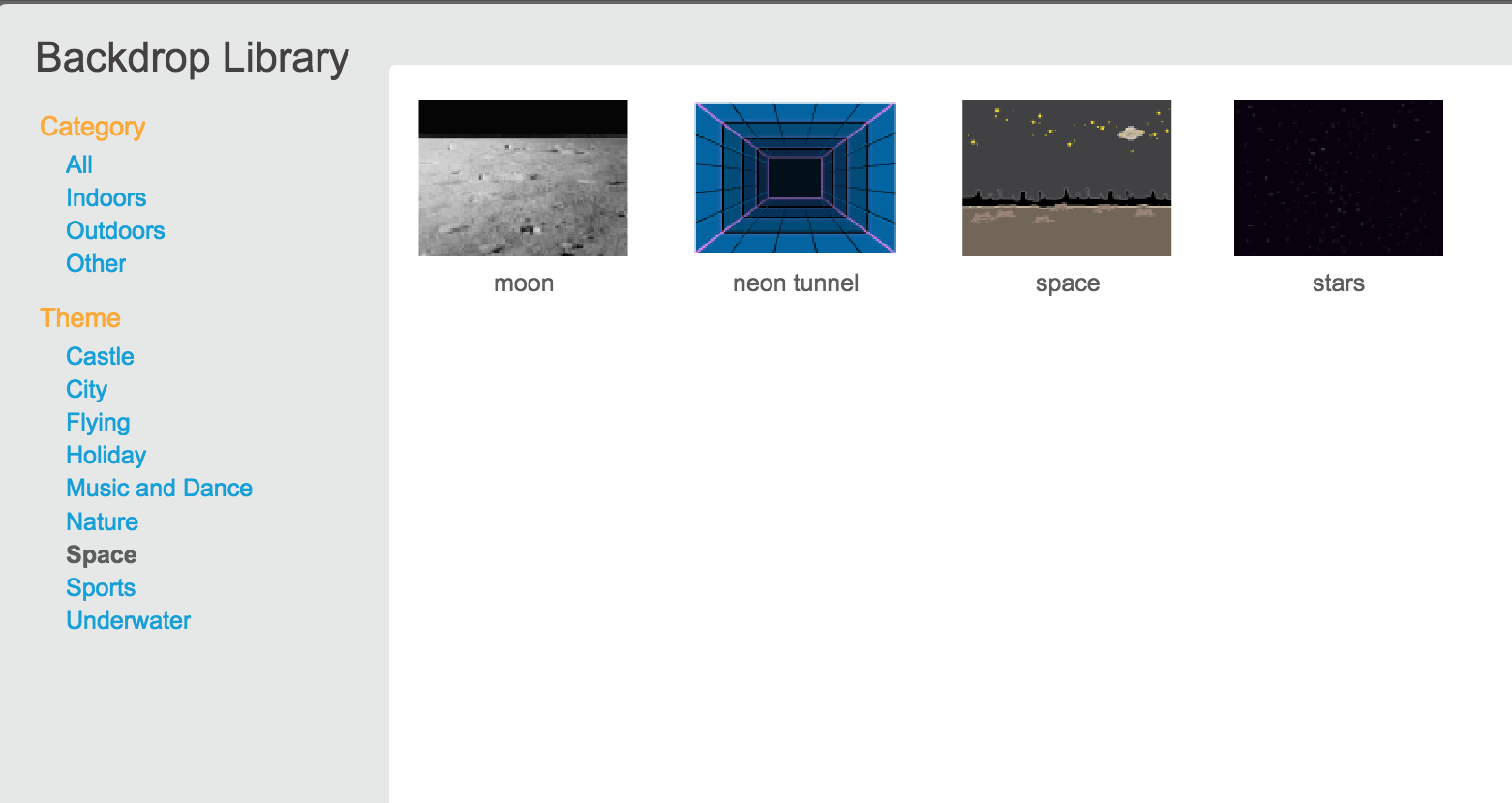
Choose whatever backdrop you want for your library. For this example, we’re going to use one of the Space backdrops.

Now, let’s add our first conversation script.
We start with a ‘When Flag Clicked’ block. It looks like this and you can find it under the Events category:

This means the script will start running when we click the green flag icon that appears at the top of the stage.

Then add a dialogue block. It’s found in the Movement palette. You can add whatever greeting you want here.
Next add a wait block. This gives the pause in the conversation where another character can reply.
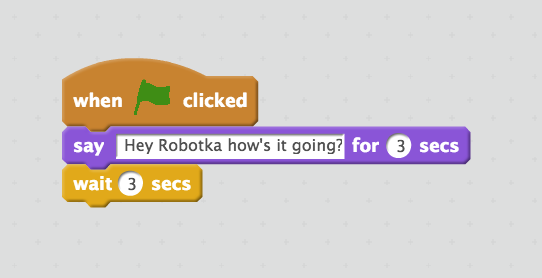
Your script should now look like this:

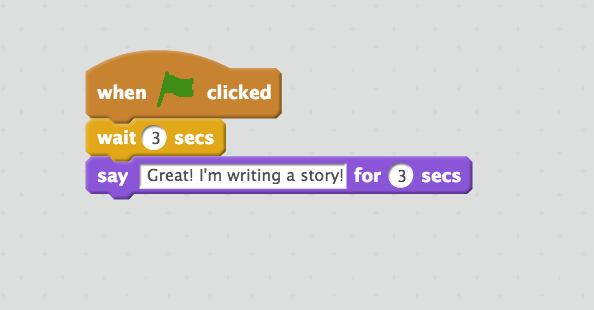
Let’s add a second character for our robot character to talk to. As before, add a new Sprite from the sprite library. Select the new sprite and add a script that continues the conversation.

The conversation exchange is all about timings. Make sure that each character is given time to say something and hear the reply.
You can see that the length of time the first character is speaking and the time the second character waits match.
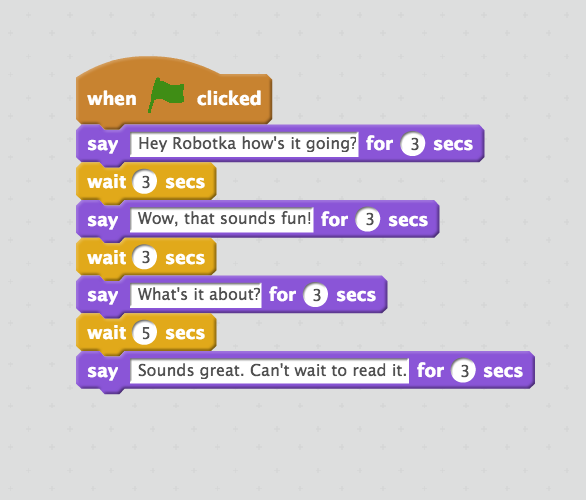
You can add additional wait and say blocks to keep the conversation going.
Our first character’s script looks like this:

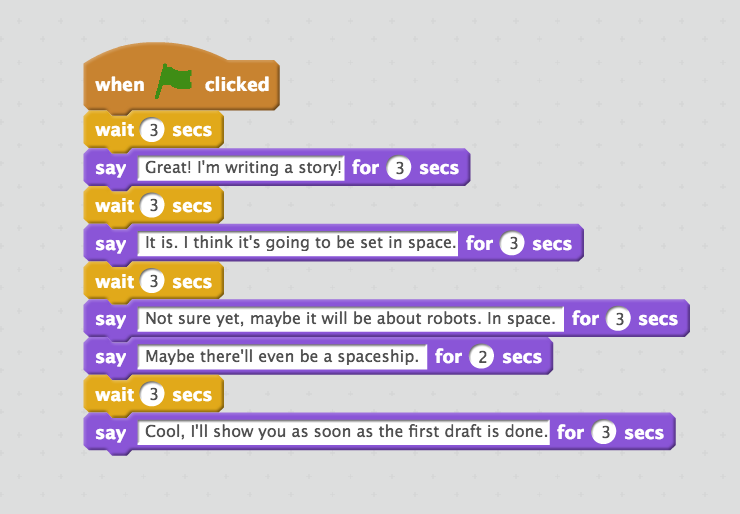
And the second character’s script looks like this:

You can extend the story further with additional sprites and backdrops.

Subscribe
Subscribe to this blog via RSS.
Categories
Question 1
Ingredients 21
Recipes 26
Recent Posts
-
 Posted on 24 Jul 2017
Posted on 24 Jul 2017
-
 Posted on 20 Jun 2017
Posted on 20 Jun 2017
-
 Posted on 15 Jun 2017
Posted on 15 Jun 2017
-

Getting started with JavaScript Blocks Editor (PXT) on Micro:Bit
Posted on 10 May 2017
Popular Tags
Arduino (2) Microcontrollers (2) Makeymakey (6) Scratch (8) Coding (6) Software (3) Sketches (1) Ide (1) Raspberrypi (11) Linux (2) 3dprinting (1) Manufacturing (1) Vr (1) Virtual_reality (1) Google (1) Circuits (3) Littlebits (4) Kits (2) Keyboard (2) Inputs (1) Cli (1) Command-line (1) Magazine (1) Make (2) Events (4) Makerfaire (1) Wires (2) Equipment (2) Breadboard (1) Electronics (3) Audio (1) Soundplant (2) Planning (2) Funding (1) Ozobot (1) Creative-computing (1) Music (3) Sonicpi (3) Cloudbit (2) Thimble (1) Images (1) Html (2) Webmakers (2) Internet (1) Ifttt (1) Sensors (2) Css (1) Learntocode (4) Paint (1) Conductivity (2) Picoboard (2) Activities (1) Workshops (3) Families (1) Microbit (4) Javascript (2) Paper (1) Electricity (1) Display (1) Browser (1) Remote (1) Headless (1) Signage (2) Digital signage (2) Privacy (1) Security (1) Configuration (1) Tools (1) Troubleshooting (1) Bugs (1) Problem-based learning (1) Hex (1) Programs (1) Onboarding (1)