Intro to MaKey MaKey
What is it ?
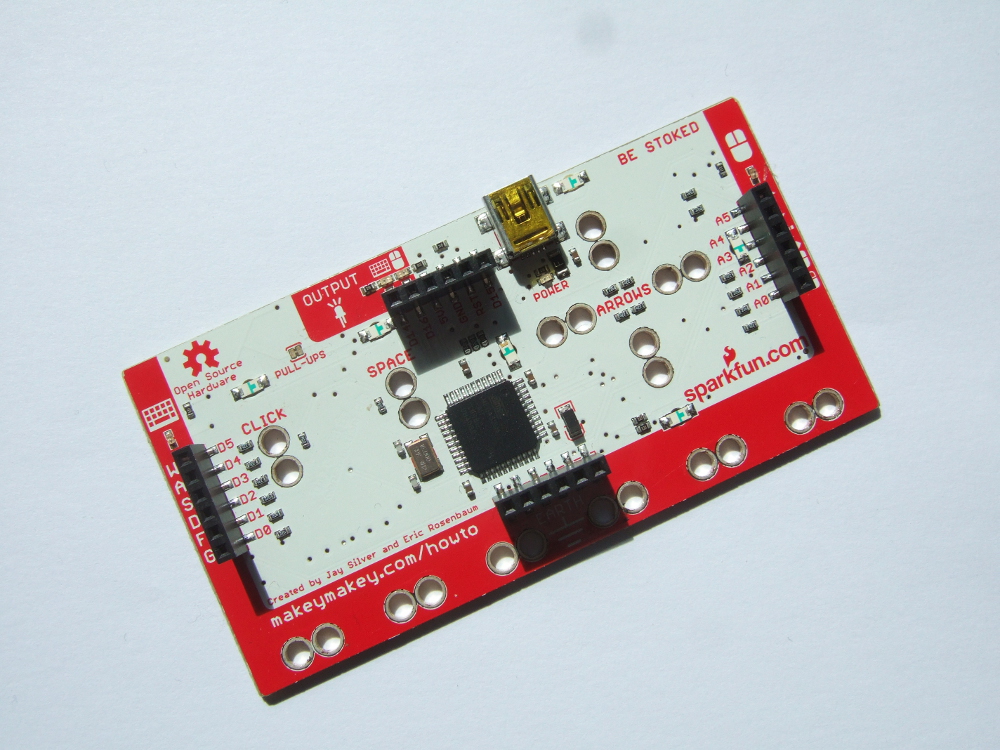
MaKey Makey is a great introduction tool into the world of electronics and basic coding. It’s very simple to use, thus suitable for absolute beginners of all ages with no prior technical knowledge required.

It works on the same principle like a basic circuitry. Using this simple invention kit allows you to turn every-day (conductive) objects into a keyboard, hence Makey Makey, and connect them with the internet. For example, you can create a magical vegetable piano simply by connecting MaKey MaKey with your favourite vegetables and your computer.
A great thing about MaKey MaKey is its compatibility with Arduino. Using Arduino you can easily reprogramme the MaKey Makey and customise the key-mapping to suit your project’s needs.
For more advanced users we highly recommend to install the Arduino Addon, which makes the MaKey MaKey even more fun to play with.
Recipes
Please follow this tutorial if you want to install the Arduino Addon. https://learn.sparkfun.com/tutorials/makey-makey-advanced-guide#installing-the-arduino-addon
Use Scratch with the MaKey Makey to create interactive stories and games. https://scratch.mit.edu/about/
Create your own interactive classroom or library http://makeymakey.com/lessons/interactive-room-challenge/
Case studies
Learning with MaKey MaKey: Transforming Objects/Transforming Learning http://www.lib.ncsu.edu/stories/learning-makey-makey-transforming-objects-transforming-learning
Creating Computer Games with MaKey MaKey and Scratch http://showmelibrarian.blogspot.co.uk/2014/06/creating-computer-games-with-makey.html
Interactive posters using the MaKey MaKey. These posters were created to trigger the instrument sounds when touching different parts of the poster. https://www.youtube.com/watch?v=uQJ-WRbxigk
Interactive books https://www.youtube.com/watch?v=uHMEY_6Dgcc
Interactive zine http://makeymakey.com/guides/zine.php
More info
MaKey MaKey official website is a great source of knowledge providing a plenty of tips for group activities, lesson plans and guides how to use MaKey MaKey in practice. http://www.makeymakey.com/
Subscribe
Subscribe to this blog via RSS.
Categories
Question 1
Ingredients 21
Recipes 26
Recent Posts
-
 Posted on 24 Jul 2017
Posted on 24 Jul 2017
-
 Posted on 20 Jun 2017
Posted on 20 Jun 2017
-
 Posted on 15 Jun 2017
Posted on 15 Jun 2017
-

Getting started with JavaScript Blocks Editor (PXT) on Micro:Bit
Posted on 10 May 2017
Popular Tags
Arduino (2) Microcontrollers (2) Makeymakey (6) Scratch (8) Coding (6) Software (3) Sketches (1) Ide (1) Raspberrypi (11) Linux (2) 3dprinting (1) Manufacturing (1) Vr (1) Virtual_reality (1) Google (1) Circuits (3) Littlebits (4) Kits (2) Keyboard (2) Inputs (1) Cli (1) Command-line (1) Magazine (1) Make (2) Events (4) Makerfaire (1) Wires (2) Equipment (2) Breadboard (1) Electronics (3) Audio (1) Soundplant (2) Planning (2) Funding (1) Ozobot (1) Creative-computing (1) Music (3) Sonicpi (3) Cloudbit (2) Thimble (1) Images (1) Html (2) Webmakers (2) Internet (1) Ifttt (1) Sensors (2) Css (1) Learntocode (4) Paint (1) Conductivity (2) Picoboard (2) Activities (1) Workshops (3) Families (1) Microbit (4) Javascript (2) Paper (1) Electricity (1) Display (1) Browser (1) Remote (1) Headless (1) Signage (2) Digital signage (2) Privacy (1) Security (1) Configuration (1) Tools (1) Troubleshooting (1) Bugs (1) Problem-based learning (1) Hex (1) Programs (1) Onboarding (1)